Do you want to add reading progress bar in Generatepress theme? You’re in the right place. In this article, I’ll guide you on how to add a reading progress bar without using any plugin.
Adding a reading progress bar improves the user interaction with the website because a reading indicator progress bar helps the reader to identify how much has been completed and how much has been left to scroll down.
Table of contents
Benefits for adding reading progress bar in website
Nowadays, user interaction is one of the most important key points for a good website. Many websites like Daily beast, Bloggerpassion use a progress bar to engage their readers.
This reading progress bar motivates readers to complete their article while reading the article.
To add reading progress bar in WordPress you can use several plugins from WordPress repository i.e.: Worth The Read.
How to add reading progress bar in Generatepress theme:
⚠ Attention
For this functionality, GP premium is needed. If you don’t have a GP premium, you can check out Generatepress Review (As this is our most recommended and multipurpose WordPress blogging theme) or you can buy from this link.
Creating a Progress Bar Hook in Generatepress
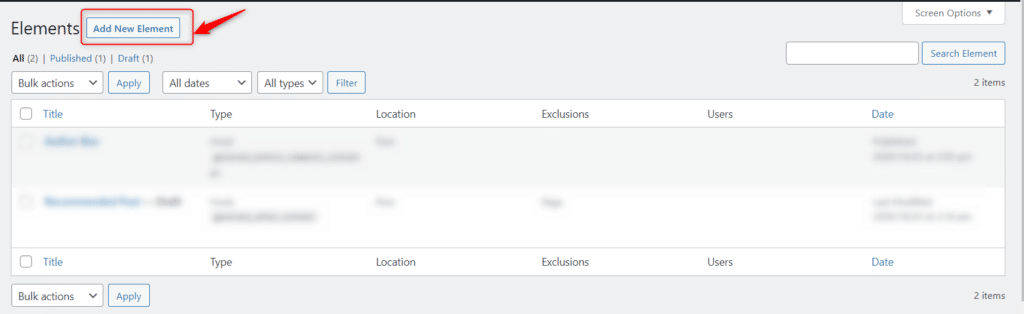
Login to your WordPress Dashboard and Navigate to Appearance > Elements.
Now, Navigate to Add New Element and Select Hook as a Choose Element Type.


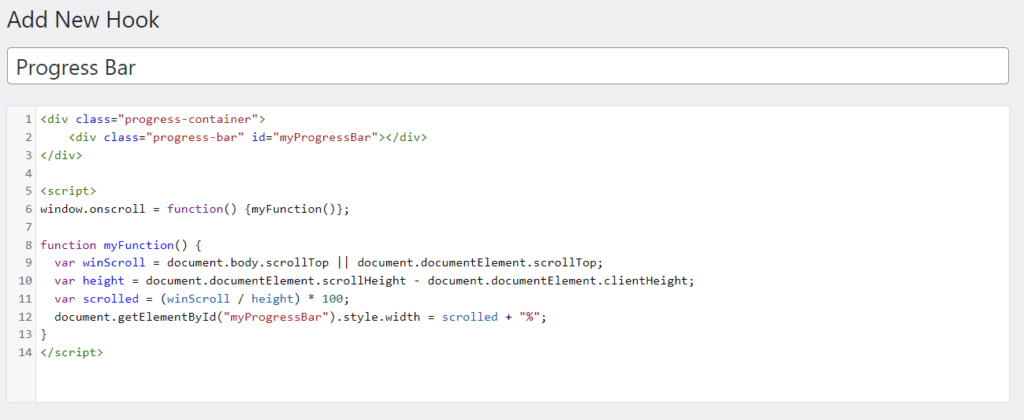
Give any Hook name. For my case, I have written it as a Progress bar.
<div class="progress-container">
<div class="progress-bar" id="myProgressBar"></div>
</div>
<script>
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myProgressBar").style.width = scrolled + "%";
}
</script>Copy the above code and paste this inside of the blank area as the image stated.

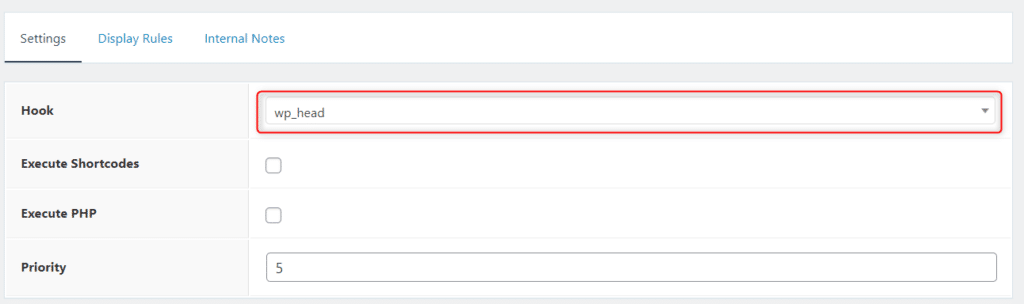
Now select wp_head Hook on the Setting tab.

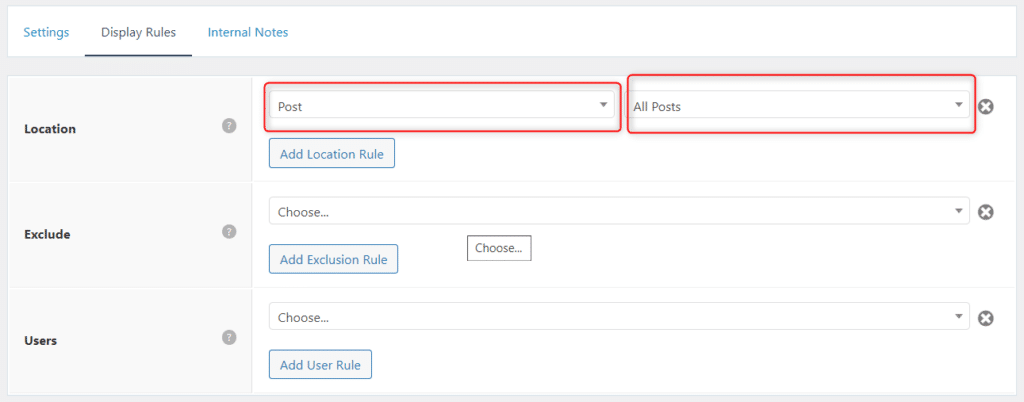
Select Post – All Post on the Location of Display Rule tab.

Now save this Hook.
Adding CSS on Progress bar
Now, after adding Hook, it is time to add CSS to look more user attractive. For adding CSS to WordPress website, simply login to your WordPress Dashboard and Navigate to Appearance > Customize.
Now go to Additional CSS and paste this CSS and hit Publish button.
/*** Progress bar **/
.progress-container {
width: 100%;
height: 8px;
background: #ccc; /** Change Progress bar background color **/
}
.progress-bar {
height: 8px;
background: #a70404; /** Change Progress bar color **/
width: 0%;
position:fixed;
z-index:999;
}Yaoo! Now, Your readers will know how long they have read your post and how long is left to finish it. However, keep the progress indicator subtle and simple user experience that does not ruin the user experience.
Here’s the reason for not recommending the WordPress plugin to add this reading bar.
Why not to use plugin in WordPress for every function
WordPress plugin is developed by professionals. Sometimes, some of the plugins may affect your website due to some constraints, functions overlapping.
- Sometimes plugins increase the delay time and speed of the website may be affected for this.
- Adding plugins in your website also stores additional space for your web server.
- Sometimes, due to the same function being overridden and the website throws some error or white screen.
Conclusion
This simple method helps you to add a reading progress bar for your website like this website. Hope you have easily implemented this on your website. You can also apply this step to other premium themes like Astra Pro, Neve Pro, Kadance Pro, and Genesis.
If you have any queries regarding this please comment below.

This blog was quite useful, I could actually implement the same in my website as well. However, I do not like color of my progress bar, how can I change the color?
Thanks for your feedback.
You can change the color by changing the color in /** Change Progress bar color **/ in this given css:
.progress-bar {height: 8px;
background: #a70404; /** Change Progress bar color **/
width: 0%;
position:fixed;
z-index:999;
}
If you want to know the hex code of that particular color, you can use color picker eyedropper chrome extension.